Inline Style
« Kanzleimarketing für Rechtsanwälte - Lexikon A-Z
Ein sog. Inline-Style bestimmt das Aussehen eines bestimmten HTML-Elements quasi an Ort und Stelle, d. h. der Style wird direkt im betreffenden HTML-Element definiert.
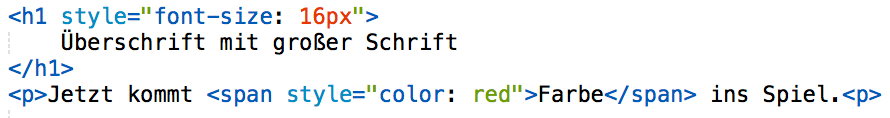
Einfaches Beispiel für einen Quelltext mit Inline-Styles:
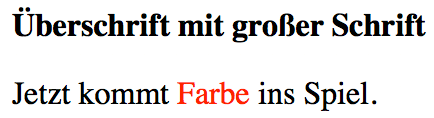
Ausgabe im Browser:
So kann man mal eben schnell etwas stylen. Allerdings bläht das den Quelltext etwas auf. Deshalb sollte man normalerweise lieber das CSS zentral definieren.
« Kanzleimarketing für Rechtsanwälte - Lexikon A-Z