Blogbeiträge besser „anteasern“ mit WordPress
Heute ist es üblich, Blogbeiträge nicht in voller Länge auf der Startseite zu zeigen, sondern diese nur kurz „anzuteasern“. Über den Weiterlesen-Link gelangt man dann auf den kompletten Beitrag.
Welcher Text als „Teaser“ gezeigt wird, hängt vom eingesetzten Content Management System und vom jeweiligen sog. Theme ab. Typischerweise werden einfach automatisch die ersten soundsoviel Wörter des Blogbeitrags genommen. Das ist praktisch, aber passt nicht immer.
Länge des Teasers individuell festlegen
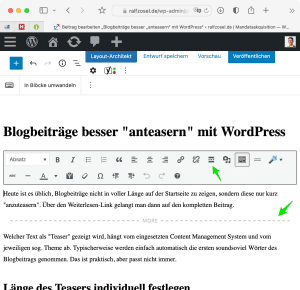
Bricht der Text im Einzelfall an ungünstiger Stelle ab, kann man dass mit WordPress ganz einfach ändern. Dazu genügt ein Klick auf den Button „Weiterlesen-Tag einfügen“. Eine gestrichelte Linie im Text (bzw. ein
<!--more-->
im Quelltext) markiert die Stelle, wo der Text enden und der Weiterlesen-Link folgen soll.
Eigenen Text als Teaser verwenden
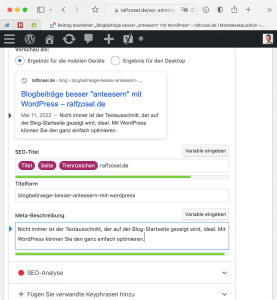
Nicht immer eignet sich der Textanfang auch wirklich als Teaser. Oft möchte man es noch kürzer und knackiger. WordPress hat dazu das Feld „Textauszug“. Gibt man dort Text ein, wird dieser für den Teaser übernommen.
Tipp: Verwendet man ein Plugin wie Yoast SEO, kann man den Text auch gleich als Meta-Description verwenden und erhält so schönere Einträge in der Google-Trefferliste.
Klappt nicht?
Wenn die oben beschriebenen Methoden bei Ihnen nicht funktionieren, liegt das wahrscheinlich daran, dass Ihr Theme nicht „sauber“ programmiert ist und diese Fälle nicht berücksichtig. Einfach testweise mal auf eines der WordPress-Standard-Themes umschalten, dann haben Sie Gewissheit.






Dein Kommentar
An Diskussion beteiligen?Hinterlassen Sie uns Ihren Kommentar!